Das große Ziel ist es, ein Superset Dashboard in einer Webanwendung z.B. in REACT einzubetten. Um das zu erreichen, muss unter anderem ein Guest Token (Service Account) erstellt werden. Da dieser Prozess (meiner Meinung nach) nicht ganz ausreichend gut dokumentiert ist, versuche ich diese Lücke mit diesem Blogbeitrag zu schließen :).
Übersicht
Um ein Superset Dashboard einzubetten, müssen folgende Schritte auf der Backend-Seite durchgeführt werden. khushbu.adav (@medium) hat hierzu bereits ein recht gutes und umfassendes Tutorial erstellt, einschließlich der Einrichtung der Client-Anwendung, die schlußendlich den Guest Token verwenden würde. Die offizielle Superset-Dokumentation ist hingehend leider nicht so umfassend (npmjs.superset). Prinzipiell müssen folgende Schritte getätigt werden:
- Aktivieren des flags FEATURE_FLAGS.EMBEDDED_SUPERSET
- Guest Token (Service Account) erstellen
- Den Guest Token mit der Dashboard hash-id in der Klientanwendung nutzen.
Dieser Beitrag wird sich jedoch auf Schritt zwei, die Erstellung eines Guest Tokens, fokusieren, da ich zu der damaligen Zeit keine umfassende Anleitung oder Dokumentation gefunden habe, wie dies zu bewerkstelligen ist und sowohl khushbu.adav als auch die Superset-Dokumentation das Thema nur sehr sporadisch aufgreift.
Wie ein Superset Guest Token zu erstellen ist
Hierzu gibt es zwei grundsätzliche Schritte:
- Einen Access Token für einen Superuser erstellen, welcher dann Privilegien hat, Guest Tokens anzulegen.
- Einen Guest Token mit Hilfe des vorher angelegten Access Tokens erstellen. Wenn der Guest Token erstellt wird, wird auch gleichzeitig der Security Context festgelegt, daher die Zugriffs-Privilegien des Guest Tokens.
Guest Token in Python erstellen
import requests
#####
# 1. Zuerst müssen wir ein Token für einen Account erstellen, welches die Berechtigung hat, Guest Token zu erstellen
#####
api_url = "your_url/api/v1/security/login"
payload = {"password":"your password",
"provider":"db",
"refresh":True,
"username":"your username"
}
response = requests.post(api_url, json=payload)
# Der response ist eine json, welche Informationen zu access_token und refresh_token beinhaltet
access_token = response.json()['access_token']
#####
# 2. Nun kann der Guest Token mit den vordefinierten Privilegien und Filterkriterien erstellt werden
#####
api_url_for_guesttoken = "your_url/api/v1/security/guest_token"
payload = {
"user": {
"username": "stan_lee",
"first_name": "Stan",
"last_name": "Lee"
},
"resources": [{
"type": "dashboard",
"id": "abc123"
}],
"rls": [
{ "clause": "publisher = 'Nintendo'" }
]
}
# Besonders wichtig: Den richtigen auth-header für den Python Aufruf setzen
response = request.post(api_url_for_guesttoken , json=payload, headers={'Authorization':f"Bearer {access_token}"})
Zugegebenermaßen ist mir ein peinlicher Fehler beim ersten Versuch den Access Token zu kopieren unterlaufen, sodass ich die Fehlermeldung {'msg': 'Not enough segments'} erhalten habe. Das lag daran, dass ich den Token einfach mit einem Doppelklick kopiert habe. Es ist jedoch in drei Teile unterteilt, die durch einen Punkt getrennt sind, weshalb die Doppelklick-Aktion nur den ersten Teil erfassen konnte (stackoverflow).
Auch ist wichtig zu beachten, dass der Access Token in einem ganz bestimmten Format übermittelt wird.
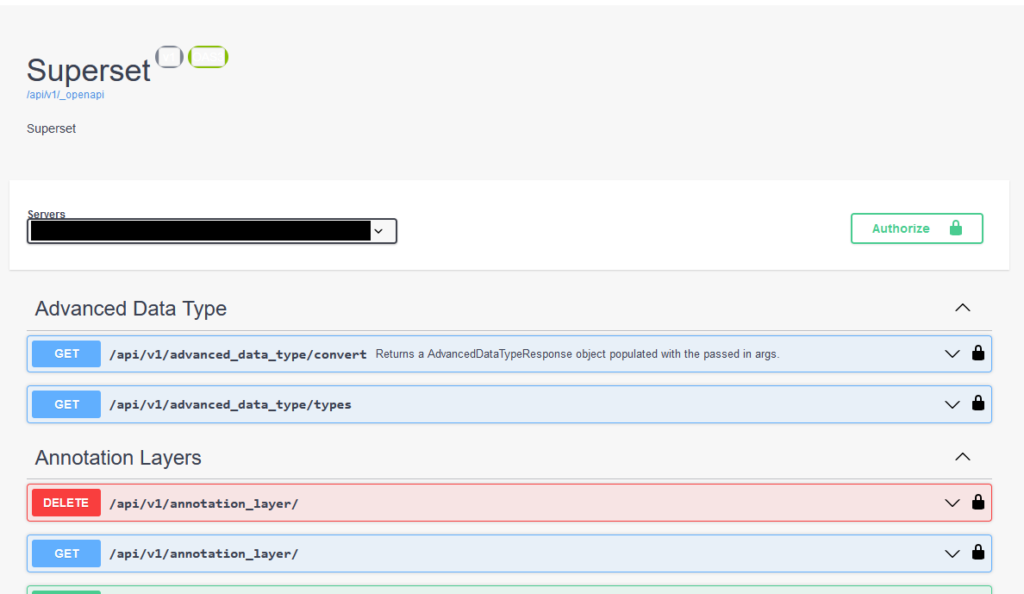
Gueset Token erstellen über die Superset Swagger UI

Das Superset Deployment bietet auch einen integrierten Swagger API Service. Die Schritte sind die gleichen wie oben beschrieben. Es muss zuerst ein Access Token erstellt und dieser dann in der Weboberfläche registriert werden. Hierzu oben rechts auf die Schaltfläche Authorize klicken. Nun kann der Guest Token einfach erstellt werden. Dieser Vorgang ist sehr gut visuell in diesem stackoverflow Beitrag erklärt worden.